Add text, shapes and other elements to a video in GoDaddy Studio
Create more impact with your videos by adding layers of text, graphics, shapes and images.
- Sign in to your GoDaddy Studio app.
- Under Quick Actions, tap Projects, and then tap the project containing the video.
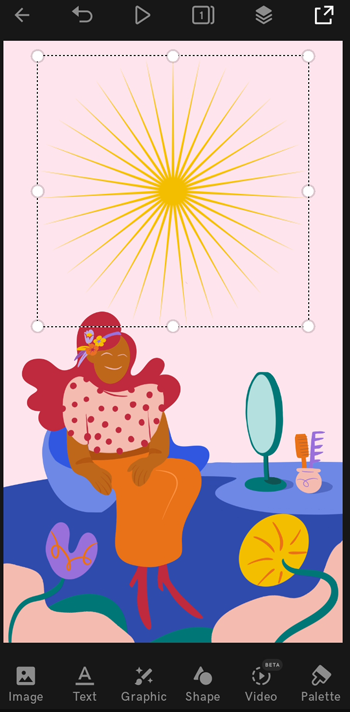
- In the menu at the bottom of the screen, tap the element you’d like to add.
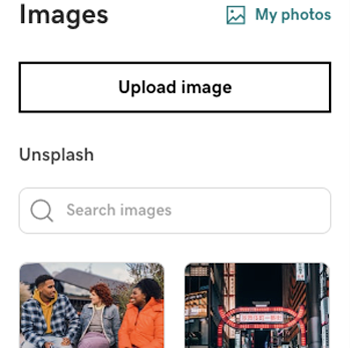
Add an image
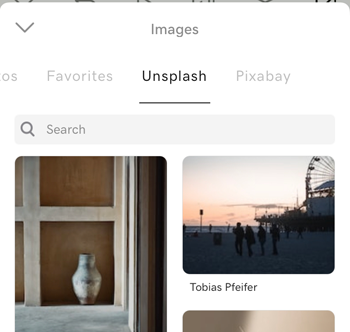
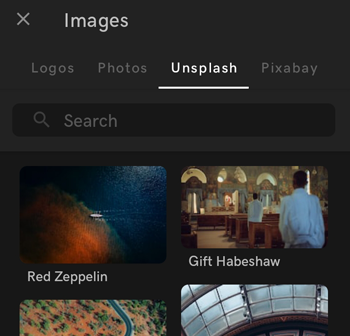
- Upload an image, or choose one from our image stock library. Tap the image to add it to your project as a layer.

- Use the menu at the bottom of the screen to:
- Add a filter to the image
- Remove the image background
- Adjust the exposure, contrast, saturation, warmth, fading, highlights and shadows, add a vignette and sharpen the image
- Crop the image
- Resize the image
- Add shadows to your image
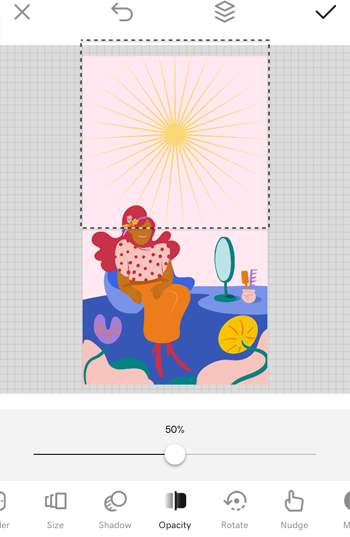
- Change the opacity of your image
- Rotate the image
- Blur the image
- Add a tint
- Nudge the image into an exact position
- Use masking to remove parts of the image or create a unique effect
- Use blending to create unique effects
- Tap the
 checkmark in the upper-right corner to add the image to your project as a new layer.
checkmark in the upper-right corner to add the image to your project as a new layer.
Add some text
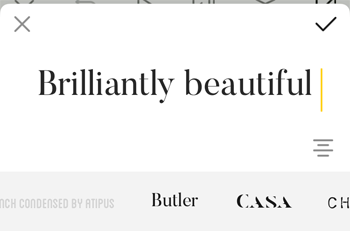
- Type in your text.

- To change the text alignment, tap
 Align. You can align to the left, center or right of the layer.
Align. You can align to the left, center or right of the layer. - To change the font, swipe across the font belt and tap the one you want to use.
- Tap the
 checkmark in the upper-right corner to add the text to your project as a new layer.
checkmark in the upper-right corner to add the text to your project as a new layer. - Use the menu at the bottom of the screen to:
- Change the font. If you're a GoDaddy Studio PRO subscriber you can also use your own font
- Change the text style, including the alignment, spacing, capitalization and curve
- Change the color of your font
- Resize your text
- Add shadows to your text
- Change the opacity of your text
- Rotate the text
- Nudge the text one pixel at a time to place it precisely where you want it
- Use masking to remove parts of the text or create a 3D effect
- Use blending to add effects to the text
- Tap the
 checkmark in the upper-right corner to update the text.
checkmark in the upper-right corner to update the text.
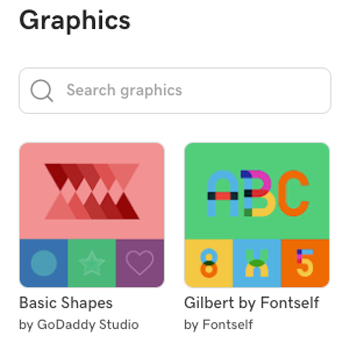
Add a graphic
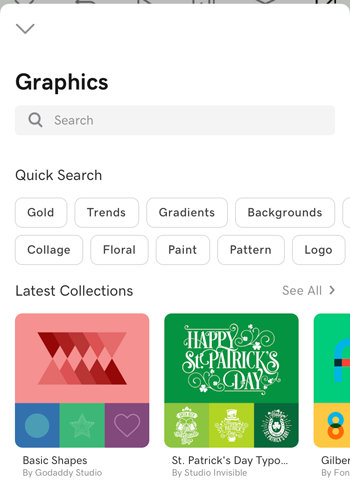
- Tap a graphic to add it to your project.

- Use the menu at the bottom of the screen to:
- Change the color of the graphic
- Adjust the exposure, contrast, saturation, warmth, fading, highlights and shadows, add a vignette and sharpen the graphic
- Crop the graphic
- Resize the graphic
- Add shadows to your graphic
- Change the opacity of your graphic
- Rotate the graphic
- Blur the graphic
- Add a tint
- Nudge the graphic one pixel at a time to place it more precisely
- Use masking to remove parts of the graphic
- Use blending to create unique effects
- Tap the
 checkmark in the upper-right corner to add the graphic to your project as a new layer.
checkmark in the upper-right corner to add the graphic to your project as a new layer.
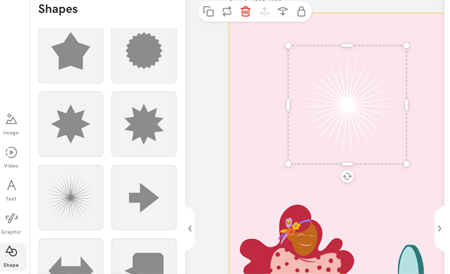
Add a shape
- Tap the shape you want to add.

- Use the menu at the bottom of the screen to:
- Change the shape
- Change the color of the shape
- Edit the border width and color
- Resize your shape
- Add shadows to your shape
- Change the opacity of your shape
- Rotate the shape
- Nudge the shape one pixel at a time to place it exactly where you want it
- Use masking to remove parts of the shape or create a 3D effect
- Use blending to create unique effects
- Tap the
 checkmark in the upper-right corner to add the shape to your project as a new layer.
checkmark in the upper-right corner to add the shape to your project as a new layer.
- Sign in to your GoDaddy Studio app.
- Under Quick Actions, tap Manage Projects, and then tap the project containing the video.
- In the menu at the bottom of the screen, tap the element you’d like to add.
Add an image
- Upload an image, or choose one from our image stock library. Tap the image to add it to your project as a layer.

- Use the menu at the bottom of the screen to:
- Add a filter to the image
- Remove the image background
- Adjust the exposure, contrast, saturation, warmth, fading, highlights and shadows, add a vignette and sharpen the image
- Crop the image
- Resize the image
- Add shadows to your image
- Change the opacity of your image
- Rotate the image
- Blur the image
- Add a tint
- Nudge the image into an exact position
- Use masking to remove parts of the image or create a unique effect
- Use blending to create unique effects
- Tap the
 checkmark in the upper-right corner to add the image to your project as a new layer.
checkmark in the upper-right corner to add the image to your project as a new layer.
Add some text
- Type in your text.

- To change the text alignment, tap
 Align. You can align to the left, center or right of the layer, or justify the text.
Align. You can align to the left, center or right of the layer, or justify the text. - Tap the
 checkmark in the upper-right corner to add the text to your project as a new layer.
checkmark in the upper-right corner to add the text to your project as a new layer. - Use the menu at the bottom of the screen to:
- Change the font. If you're a GoDaddy Studio PRO subscriber you can also use your own font
- Change the text style, including the alignment, spacing, capitalization and curve
- Change the color of your font
- Resize your text
- Add shadows to your text
- Change the opacity of your text
- Rotate the text
- Nudge the text one pixel at a time to place it precisely where you want it
- Use masking to remove parts of the text or create a 3D effect
- Use blending to add effects to the text
- Tap the
 checkmark in the upper-right corner to update the text.
checkmark in the upper-right corner to update the text.
Add a graphic
- Tap a graphic to add it to your project.

- Use the menu at the bottom of the screen to:
- Change the color of the graphic
- Adjust the exposure, contrast, saturation, warmth, fading and shadows, add a vignette and sharpen the graphic
- Crop the graphic
- Resize the graphic
- Add shadows to your graphic
- Change the opacity of your graphic
- Rotate the graphic
- Blur the graphic
- Add a tint
- Nudge the graphic one pixel at a time to place it more precisely
- Use masking to remove parts of the graphic
- Use blending to create unique effects
- Tap the
 checkmark in the upper-right corner to add the graphic to your project as a new layer.
checkmark in the upper-right corner to add the graphic to your project as a new layer.
Add a shape
- Tap the shape you want to add.

- Use the menu at the bottom of the screen to:
- Change the shape
- Change the color of the shape
- Edit the border width and color
- Resize your shape
- Add shadows to your shape
- Change the opacity of your shape
- Rotate the shape
- Nudge the shape one pixel at a time to place it exactly where you want it
- Use masking to remove parts of the shape or create a 3D effect
- Use blending to create unique effects
- Tap the
 checkmark in the upper-right corner to add the shape to your project as a new layer.
checkmark in the upper-right corner to add the shape to your project as a new layer.
- Sign in to your GoDaddy Studio account.
- Under Your projects, select the project containing the video you want to work on.
- In the left menu, select the element you’d like to add.
Add an image
- Upload an image from your computer, or choose one from our image stock library. Select the image to add it to your project as a layer.

- To resize the image, select a corner or side and drag it larger or smaller.
- Using the right menu, you can also:
- Add a filter to the image
- Remove the image background
- Adjust the exposure, saturation, contrast, fading, highlights, shadows and warmth, sharpen the image and add a vignette
- Crop the image
- Add shadows to your image
- Change the opacity of your image
- Rotate the image
- Blur the image
- Add a tint
- Use masking to remove parts of the image or create a unique effect
- Use blending to create unique effects
Your changes take place immediately—no need to save the project.
Add some text
- Type in your text.

- To change the position of the text, select the text layer and drag it to a new location.
- Using the right menu, you can also:
- Change the text, including changing the font type, font size, letter spacing, line height, text alignment, capitlization and curve
- Change the color of your font
- Add shadows to your text
- Change the opacity of your text
- Rotate the text
- Use masking to remove parts of the text or create a 3D effect
- Use blending to add effects to the text
Your changes take place immediately—no need to save the project.
Add a graphic
- Select a graphic to add it to your project.

- Use the right menu to:
- Change the color of the graphic
- Adjust the exposure, saturation, contrast, fading, highlights, shadows and warmth, add a vignette and sharpen the graphic
- Crop the graphic
- Add shadows to your graphic
- Change the opacity of your graphic
- Rotate the graphic
- Blur the graphic
- Add a tint
- Use masking to remove parts of the graphic
- Use blending to create unique effects
Your changes take place immediately—no need to save the project.
Add a shape
- Select the shape you want to add.

- Use the right menu to:
- Change the color of the shape
- Edit the corners of the shape
- Edit the border width and color
- Add shadows to your shape
- Change the opacity of your shape
- Rotate the shape
- Use masking to remove parts of the shape or create a 3D effect
- Use blending to create unique effects
Your changes take place immediately—no need to save the project.
The order in which layers appear in the layer stack reflects where each part of the design appears on your canvas. The topmost layer is in front. If you’re not yet familiar with layers, find out more about working with layers.