Velg en farge som skal brukes på elementer i min GoDaddy Studio -design
Bruk fargevelgeren til å velge en farge og bruke den på elementene i prosjektet, slik som bakgrunn, tekst, en form eller et bilde. Følg trinnene for enheten din.
- Logg på GoDaddy Studio -appen din.
- Opprett et prosjekt eller rediger et eksisterende prosjekt .
- Trykk på en grafikk, form, litt tekst eller bakgrunnen.
- I menyen som vises trykker du på Rediger .
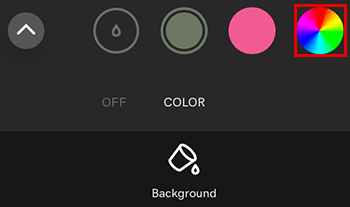
- I menyen nederst på skjermen trykker du på Farge .
- Trykk på fargehjulet helt til høyre.

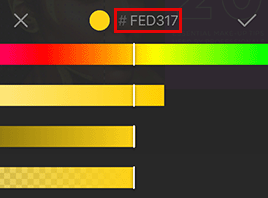
- Glidebryterne representerer, fra topp til bunn:
- Fargetone (hovedfargefamilien)
- Fargetone (mengde hvitt)
- Skygge (mengde svart)
- Opasitet (fra solid til gjennomsiktig).
Du kan også angi en spesifikk hex -verdi. For å gjøre dette, trykk på den eksisterende hexverdien og skriv inn en ny.
- Trykk på haken ved siden av den sekskantede verdien for å legge den nye fargen til fargebåndet ditt.
- Trykk på
 i fargebeltet for å legge fargen til paletten din.
i fargebeltet for å legge fargen til paletten din.
- Logg på GoDaddy Studio -kontoen din .
- Opprett et prosjekt eller rediger et eksisterende prosjekt .
- Velg en grafikk, form eller tekst.
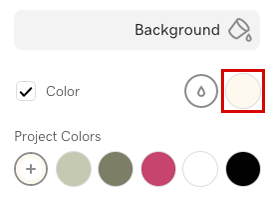
- Velg Farge i menyen til høyre på skjermen.
- Velg fargeprøven ved siden av dropper.

Fargevelgeren som åpnes, viser fra venstre til høyre:- Fargetone (mengde hvitt) og skygge (mengde svart)
- Fargetone (hovedfargefamilien)
- Opasitet (fra solid til gjennomsiktig).
- Venstreklikk og flytt musen over fargevelgeren til du har den fargen du ønsker.
Du kan også angi en spesifikk hex -verdi. For å gjøre dette, trykk på den eksisterende hexverdien og skriv inn den nye verdien.
Merk: Bruk dropper -verktøyet for å legge fargen til fargebeltet.
Relaterte trinn
- Lagre en fargepalett
- Få tilgang til en lagret fargepalett
- Velg og bruk en eksisterende farge i et GoDaddy Studio -design