Create a Checkout Add-on
WooCommerce Checkout Add-Ons lets you add fields to the checkout page, which can be used to gather information from your customers, upsell services and products, and much more. Follow these steps to create a Checkout Add-On:
Required: WooCommerce Checkout Add-Ons is a premium WooCommerce extension included with Managed WordPress Ecommerce, Managed WooCommerce Stores, or as a standalone purchase.
- Sign in to WordPress.
- Go to WooCommerce and click on Checkout Add-ons.
- Select Add add-on.
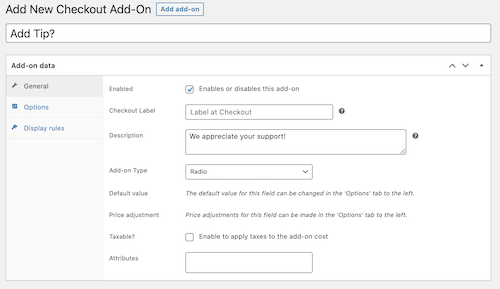
- On the General tab, configure the following fields:

- Enabled: Enables add-ons by default. It can be disabled to temporarily remove add-ons without completely deleting them.
- Checkout Label: (Optional). Gives the add-on a customer-facing label. Leave blank if you prefer to use the add-on title.
- Description: (Optional). Serves as a customer-facing description of the add-on.
- Add-on Type: Select the add-on field type you prefer. Learn more about Checkout Add-on types.
- Default value: (Optional). Serves as the default field text for Text and Text Area add-on types. For example, a person collecting gift recipient names in a Text add-on field may try using the default text of "Enter recipient name".
- Price adjustment: (Optional). Sets a fee or discount for the add-on. These apply to the entire cart and can be set as either a fixed amount or a percentage.
- Taxable?: Determines if the add-on is taxable. This setting only appears if you have taxes enabled for your store.
- Attributes: (Optional). Use to determine if the add-on field is required and adjust how it's displayed on the Orders page.
- Select the Options tab (if applicable).
- Click on Add new option to create as many variants as needed and set an optional Default value.
- Lastly, select the Display rules tab to configure how add-ons will be triggered to appear:
- Cart subtotal: Set a subtotal range you want to require the cart to reach before the add-on will appear.
- Product or category in the cart: Set the products or categories you want present in the cart in order for the add-on to display.
- Add-on value: Use the value of another add-on to trigger this one being displayed.
- Select Create to save.